Senior Product Designer — Android App design, User Research, Design System. User Flows. Prototyping. User testing
Warehouse Logistics Team
6 months duration. Finalized in 2023
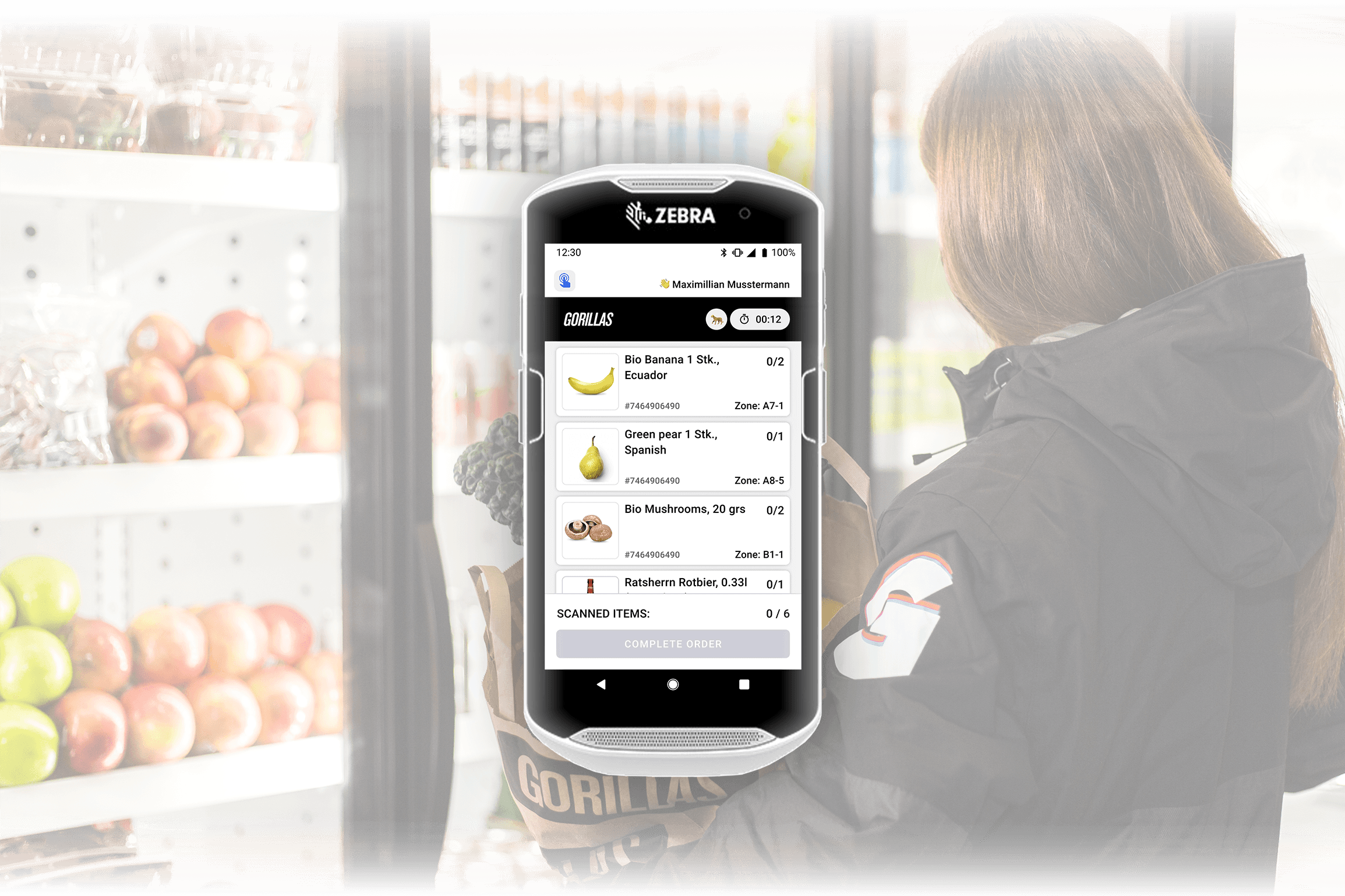
Gorillas, Berlin-based rapid grocery delivery startup, achieved unicorn status just nine months after its inception, making it the fastest European startups to do so.
During this period, the Berliner startup acquired Frichti, a French startup specializing in ready-to-eat meals and groceries, aiming to enhance Gorillas' presence across Europe,
The Harmonition project seeks to unify both Gorillas' and Frichti's Warehouse Apps into a single integrated system that serves both brands effectively, ensuring operational consistency and efficiency.
This integrated system will support cross-functional needs, facilitate seamless operation across markets, and improve warehouse productivity and inventory accuracy.
Despite serving similar functions, creating a standardized intuitive experience across products that demand adaptable design solutions that account for different customer needs, and maintain consistency in core interactions and visual elements while respecting each other identity, is a challenge.
The product ecosystem serves two distinct user groups, each with unique needs, behaviors, and expectations. Designing an experience that meets the requirements of both user profiles without introducing confusion or unnecessary complexity will be critical to the project’s success.
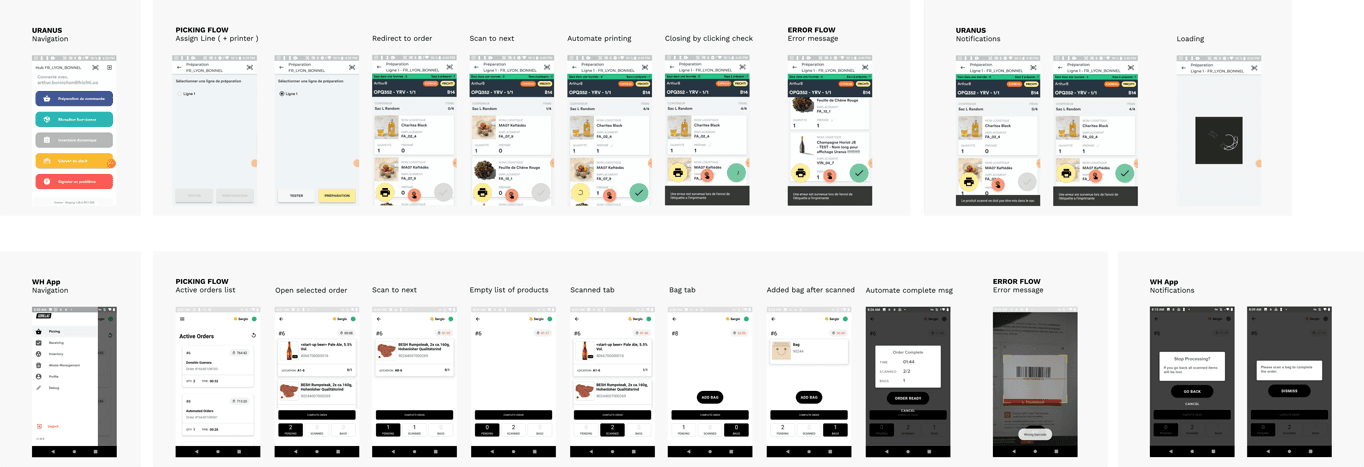
As the product designer working on the warehouse app, I’ve encountered a unique and valuable opportunity: Access to Frichti’s internal tools—which gives us a firsthand look at another company’s approach to similar workflows.
This opportunity allows us to conduct a meaningful competitor analysis from within, gaining insights that are often inaccessible to design teams.
In addition, this project enables us to revisit the legacy picking flow in the App. Although this flow has reliably supported warehouse operations, it has historically received minimal iterative development.
As part of the merging project, two warehouses in Paris assumed responsibility for both Gorillas and Frichti clients and orders.
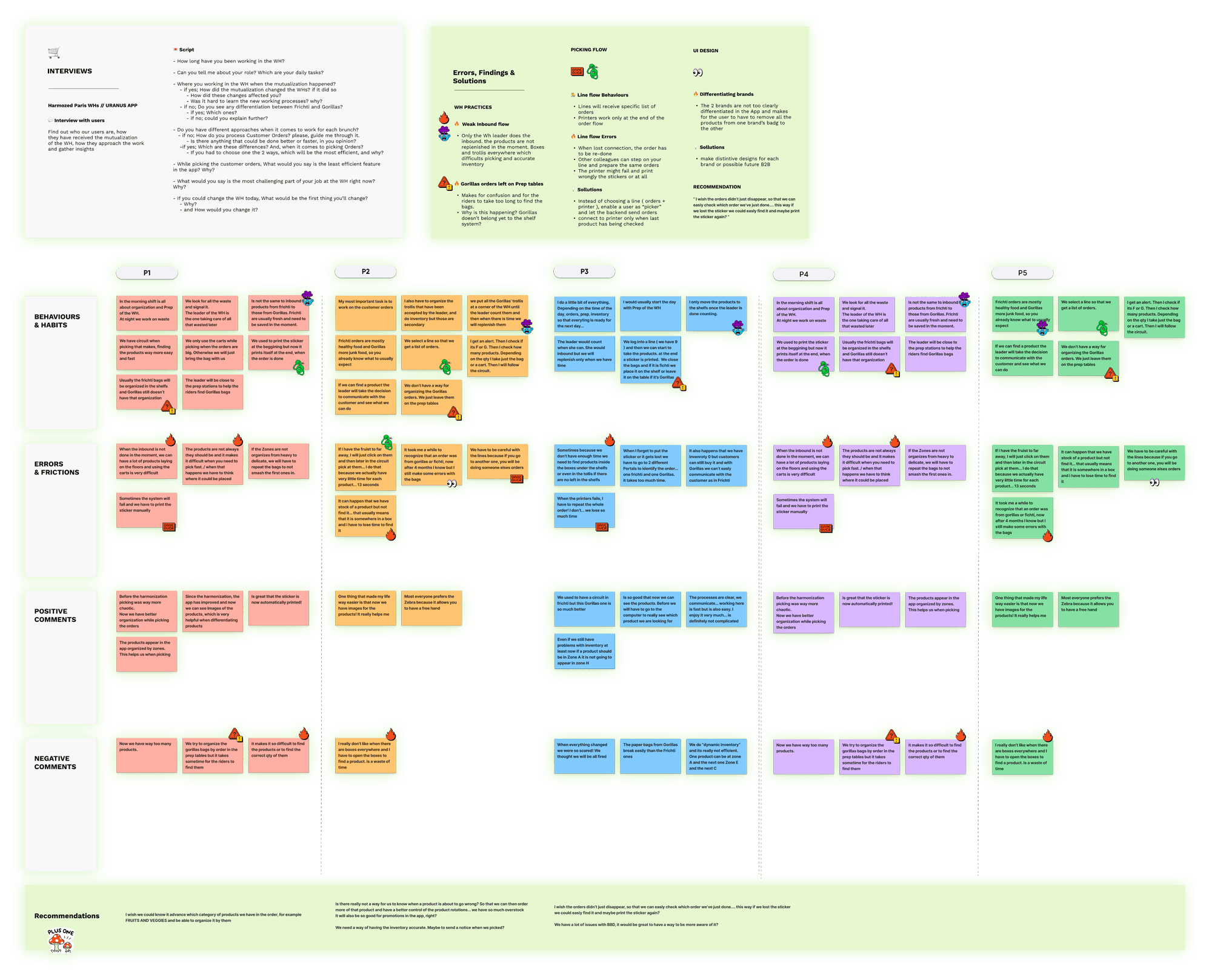
Once the warehouse structures and systems were confirmed to be operationally ready, my team and I visited these sites to gain firsthand insight into the user experience from the associates’ perspective.
Through shadowing sessions across both warehouses and conducting interviews with five associates, we identified key areas of friction, recurring errors, and effective practices.
Proposed solution:
Ensure that users actively choose to enter the picking queue and begin receiving orders only when they are fully prepared.
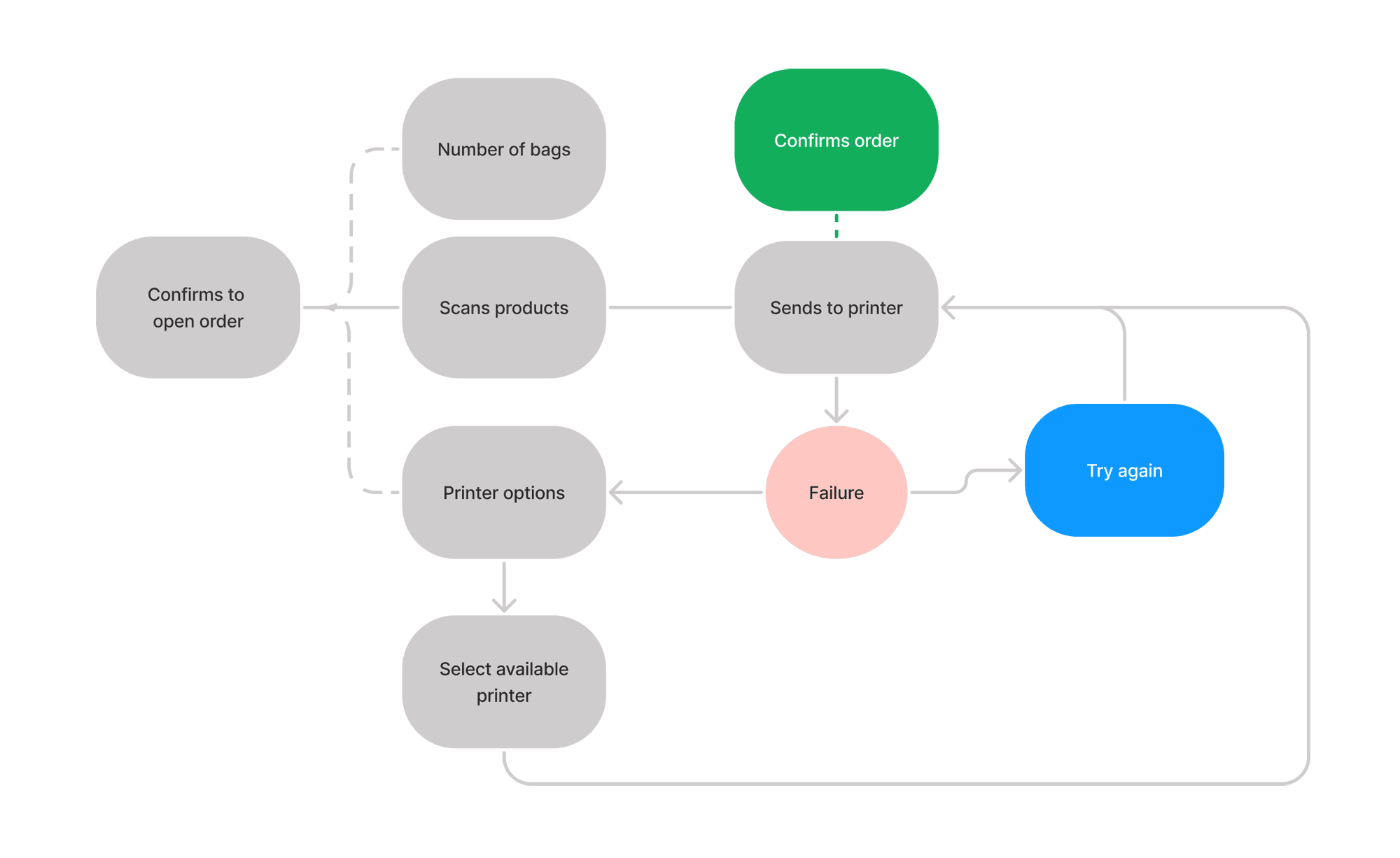
Set printer selection to trigger automatically once all products have been counted. This approach will prevent overlapping printer tasks and allow the count to be saved in case of printer failure, eliminating the need for users to restart orders due to connectivity issues.
Proposed solution:
Allow users to manually count products when barcodes are missing or damaged, providing flexibility in scenarios where scanning isn’t possible.
Treat touch mode as a secondary, backup working method, maintaining the business requirement to prioritize scanning as the primary method for tracking picking performance.
Proposed solution:
Introduce swipe functionality for product cards, allowing users to quickly dismiss items that are out of stock or unavailable. This familiar, intuitive gesture enhances user flow, increases accuracy, and supports the speed required for efficient picking.
Proposed solution:
Implement Frichti’s suggested bag count, with the option for users to adjust the number as needed. This approach not only reduces environmental impact by optimizing bag usage but also positively affects warehouse revenue by minimizing excess supply costs.
Proposed solution:
Adopt Gorillas’ Traffic Light mode, allowing each warehouse to control the number of associates assigned to picking based on real-time needs. This flexible approach enhances warehouse performance and enables users to adapt their workflow.
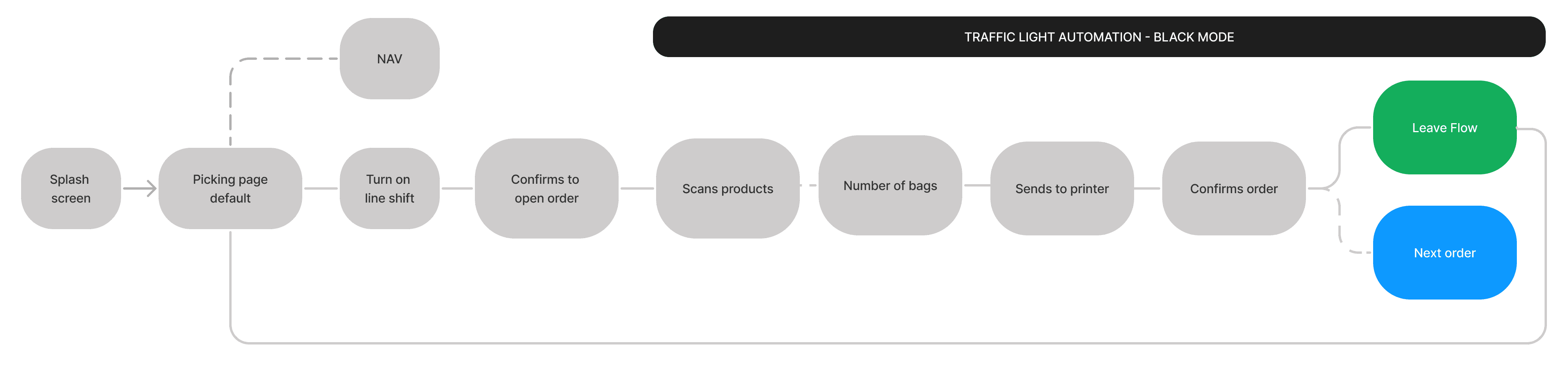
To resolve the limitations within Frichti’s picking flow—where users are unable to exit the flow when other warehouse tasks take priority—we are introducing an adaptive picking experience integrated with the Traffic Light mode
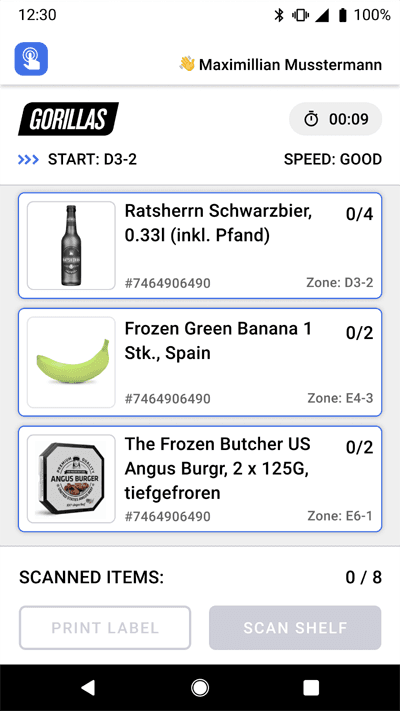
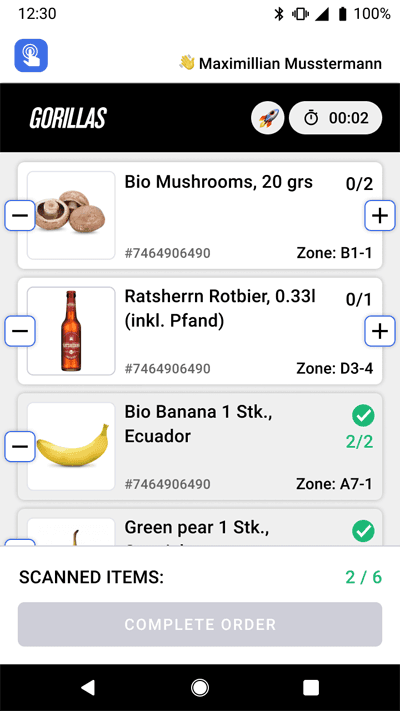
Traffic Light Mode: WH app legacy
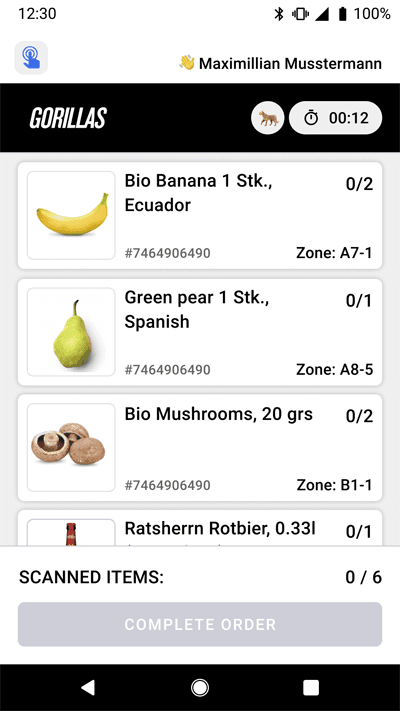
The Traffic Light mode provides live priority updates within the picking flow, signalizing when to continue or halt picking based on warehouse needs.
Success criteria: " User can successfully finish an order by scanning all products and counting bags in used, and leaves the flow as the Traffic Light mode warns them to stop picking "
The study aimed to understand how easy is it for users to accomplish
basic tasks the first time they encounter the new picking flow, and to assess the learnability of the designs.
The main users of the WH App are Inventory Associates and Pickers. The flow is to be used in all markets where Gorillas operates and aims to.
Evidence from Usability Testing:
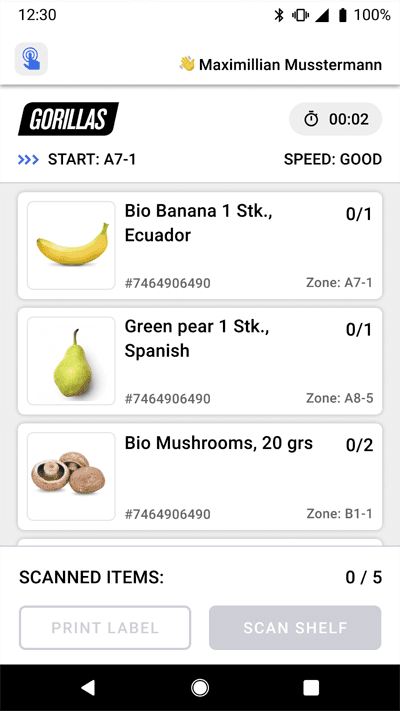
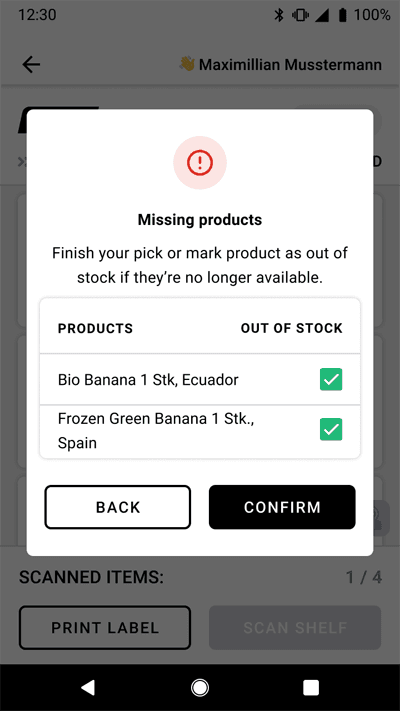
Order Confirmation Confusion: Three users mistakenly interpreted this wireframe as an order success confirmation. This led to confusion, especially as users only needed to verify two products while having worked on five. The users did not read the instructions.
Product Similarity Conflict: Three users encountered difficulty with similar products, particularly the "Bio Bananas." They were uncertain about confirming the missing product due to potential confusion with similar items, impacting their confidence in making the correct selection.
One user even un-checked the product before confirming, creating an accuracy issue for both the order and warehouse stock counts.
Improvements:
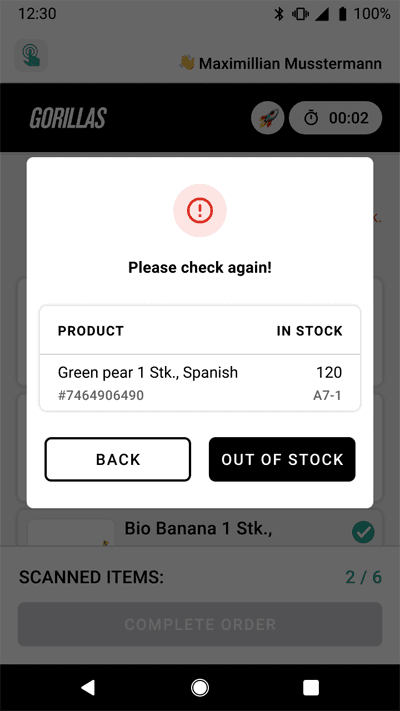
Immediate Confirmation After Swiping Out of Stock: This change minimizes the need for users to remember items at the end of the flow and provides an opportunity to display critical product information, such as stock quantity and shelf location.
Concise, Clear Copy: We revised and shortened the copy to improve user comprehension and learnability, ensuring users can quickly understand the action required without misinterpretation
Important information:
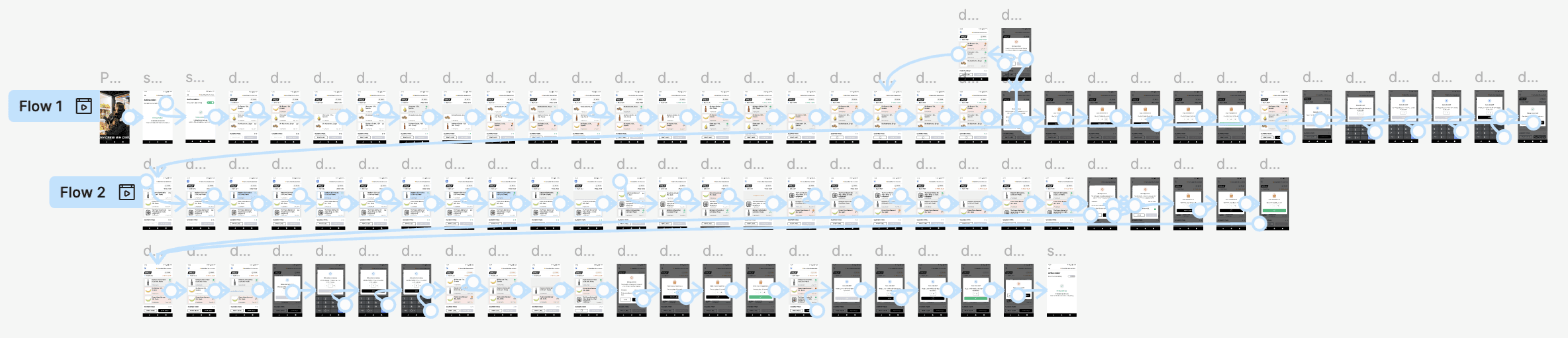
This is an EMBED version of the original Figma prototype
Swiping functionality might not perform well
There might be some loading issues